نکته ی مهمی
که در این درس باید حتما رعایت کنید این هست
که برای هر عنصری که ایجاد میکنید باید یک لایه جدید ایجاد کنید.چون اصل
ساخت انیمیشن در فتوشاپ بر پایه مخفی کردن و ظاهر کردن لایه هاست.
خوب فتوشاپ عزیز! رو صدا بزنید و یک بوم در ابعاد ۲۰۰ در ۲۰۰ پیکسل ایجاد کنید.
با ابتکار خودتون و با استفاده از ابزار قلمو (Brush Tool) یک آدمک ایجاد
کنید (دقت کنید همونطوری که گفتم این آدمک رو در لایه جدیدی ایجاد کنید).

بر روی این لایه کلیک راست کنید و گزینه ی duplicate layer رو انتخاب کنید ( این کار رو انجام میدیم تا آدمک لایه ی بعدی مثل قبلی بمونه ، اگه تصویر شما جور دیگه هست میتونید لایه جدیدی ایجاد کنید به جای کپی کردن.) سپس در لایه جدیدی که ایجاد کردیم آدمک دوم رو با استفاده از ماوس و یا کلید فلش سمت راست صفحه کلید کمی به سمت راست میاریم.

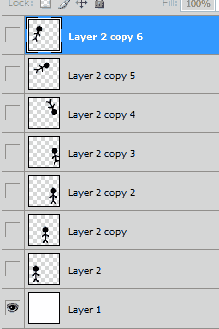
همین روند رو برای سایر لایه ها هم انجام میدیم ( بازهم تاکید میکنم برای هر آدمک و یا هر تغییری باید یک لایه جدید ایجاد کنید).این کار رو ادامه میدیم تا جایی که تمام فریم های مورد نظر رو ایجاد کنیم.در این انیمیشن لایه های ما به صورت زیر هستند:

و تمام لایه ها هم اینطوری هستند:

منبع: http://www.asreelm.com/animated-gif-photoshop/

چرا نمیای وبم


تو رو خدا بازم بهم سر بزن.