طراحی و انیمیشن
آموزش و قبول سفارش انواع طراحی و انیمیشن دو بعدی و سه بعدیطراحی و انیمیشن
آموزش و قبول سفارش انواع طراحی و انیمیشن دو بعدی و سه بعدیساخت انیمیشن در فتوشاپ - قسمت دوم
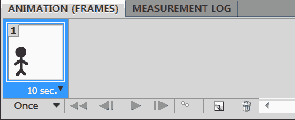
وقتی لایه های لازم رو ایجاد کردید از منوی window بر روی گزینه ی Animation کلیک کنید.با این کار یک محیط کار کوچک در پایین پنجره اصلی ظاهر میشه.

خوب از اینجا به بعد کار اصلی متحرک سازی تصویر شروع میشه پس خوب دقت کنید.
برای اینکه هرکدوم از لایه هایی که ساختیم رو تبدیل به تصویر متحرک کنید
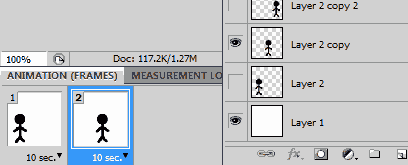
باید برای هر لایه یک فریم ایجاد کنیم.در تصویر بالا در سمت چپ آیکن سطل
آشغال یک مربع سفید میبینید! که اگه روی اون کلیک کنید یک فریم جدید ایجاد
میشه.

در تصویر بالا هم میبینید که در فریم دوم ، فقط لایه ی یک لایه هست که
نمایان هست و بقیه مخفی (hidden) هستند. البته اون لایه ی اولی (layer 1)
هم که نمایان هست برای بک گراند هست که در تمام مراحل روشن هست.
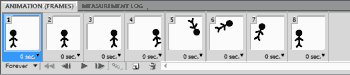
به همین ترتیب این کار رو برای تمام فریم ها و لایه ها انجام بدید.

تا جایی که تصویر بالا رو داشته باشیم.
حالا میتونیم برای هر فریم زمان هم تعیین کنیم. بر روی ۰ sec که زیر هر فریم هست کلیک کنید تا بتونید زمان هر فریم رو تنظیم کنید.
کار اصلی تموم شده ولی برای اینکه بتونید انیمیشنی که ساختید رو ذخیره کنید یک مرحله دیگه باقی مونده!
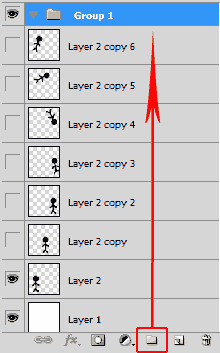
اگه در نوار پایینی لایه ها دقت کنید یک آیکن میبینید که شبیه یک پوشه است.بر روی اون کلیک کنید.

با انجام اینکار تمام لایه ها به صورت یک گروه در میان .
حالا میتونید با کلیک بر منوی file و سپس save for web and devices انیمیشن
خودتون رو ذخیره کنید.لازمه در اینجا هم دقت کنید که فرمت تصویر رو برای
ذخیره کردن GIF انتخاب کنید.اگه میخواهید از این تصویر برای نمایش در صفحات
سایتتون استفاده کنید و یا یک بنر تبلیغاتی هست (که حجم اهمیت پیدا میکنه)
با استفاده از پارامتر هایی که در اختیار دارید با کمترین حجم بهترین
تصویر رو ایجاد کنید.
امیدوارم این آموزش براتون مفید بوده باشه و بتونید انیمیشن های جذابی رو
ایجاد کنید.یادتون باشه کلیک موفقیت در فتوشاپ صبر و حوصله است.
در ضمن خوشحال میشم اگه نظر ، پیشنهاد و یا انتقادی دارید در بخش دیدگاه ها بیان کنید تا در آموزش های بعدی بیشتر بهشون دقت کنم.
منبع: http://www.asreelm.com/animated-gif-photoshop/2/
سلام دوست عزیز وبت خیلی پر باره منم عاشق فتوشاپم کلی استفاده کردم از وبت مرسی
اگه دوس داشتی منو بانام امید دو باره به زندگی لینک کن بعد بکو با چه اسمی لینکت کنم
سلام وبلاگتون واااااااااااقعا عالیه!!!!


ازش خیلی استفاده کردم!!!!!
واااااقعا ممنون...
خوشحال می شم از وب منم دیدن کنید و برام نظرتونو بگذارید!!!!!!!
سلام
خلاصه مختصر خیلی خوب بود مرسی.
سلام عزیزم .وبت خیلی باحاله .
سلام
از اینکه لطف کرده و به وبلاگم سر زدید و نظر زیباتونو گذاشتید بسیار متشکرم.
وبلاگ شما هم زیبا و جالبه.
امیدوارم همیشه موفق باشید.
عالیهههههههههههههههههه مرسی




