طراحی و انیمیشن
آموزش و قبول سفارش انواع طراحی و انیمیشن دو بعدی و سه بعدیطراحی و انیمیشن
آموزش و قبول سفارش انواع طراحی و انیمیشن دو بعدی و سه بعدیساخت دنباله ماوس در فلش
جزییات آموزش
- برنامه: Adobe Flash CS4
- سطح آموزش: مبتدی
- زمان مورد نیاز برای تکمیل طرح: 1 ساعت
- مشاهده آموزش فوق به زبان انگلیسی ( منبع آموزش)
![]() دانلود - آموزش به همراه سورس آن | لینک کمکی
دانلود - آموزش به همراه سورس آن | لینک کمکی
منبع:
طراحی بنر تجاری

جزییات آموزش
- برنامه: Adobe Flash CS4
- سطح آموزش: متوسط
- زمان مورد نیاز برای تکمیل طرح: 1 ساعت
- مشاهده آموزش فوق به زبان انگلیسی ( منبع آموزش )
![]() دانلود - آموزش به همراه سورس آن | لینک کمکی
دانلود - آموزش به همراه سورس آن | لینک کمکی
منبع: http://persiangfx.com/fa/tutorials/flash/effects/business-flash-banner/#more
طراحی منوی آیکن در فلش
جزییات آموزش
- برنامه: Adobe Flash CS4
- سطح آموزش: متوسط
- زمان مورد نیاز برای تکمیل طرح: 1 ساعت
- مشاهده آموزش فوق به زبان انگلیسی ( منبع آموزش)
![]() دانلود - آموزش به همراه سورس آن | لینک کمکی
دانلود - آموزش به همراه سورس آن | لینک کمکی
آموزش ساخت فلش بنر فیلم
جزییات آموزش
- برنامه: Adobe Flash CS4
- سطح آموزش: پیشرفته
- زمان مورد نیاز برای تکمیل طرح: 1ساعت
- مشاهده آموزش فوق به زبان انگلیسی ( منبع آموزش)
![]() دانلود - آموزش به همراه سورس آن | لینک کمکی
دانلود - آموزش به همراه سورس آن | لینک کمکی
منبع: http://persiangfx.com/fa/tutorials/flash/effects/new-moon-text-banner/
ساخت بابانوئل در فلش
آیا تا به حال خواسته اید به طرحی که در فلش ایجاد می کنید یک بعد
اضافه کنید؟ با استفاده از نرم افزار Electric Rain ، این آموزش پایه Flash
و Swift 3d را به شما معرفی خواهد کرد و نیز نشان خواهد چگونه با ترکیب
این دو نرم افزار می توان انیمیشن ها و گرافیک های جذاب و فوق العاده ای خلق کرد.
کاربرد اساسی این آموزش ساخت لوگو های سه بعدی در نرم افزار فلش بوده که در بسیاری از تیزرهای و دمو های تبلیغاتی کاربرد دارد.
ساخت انیمیشن منگنه در فلش
با دنبال کردن این آموزش خواهید دید چگونه با استفاده از تعدادی ترفند و تکنیک در فلش می توان یک انیمیشن از یک منگنه ی زرد خلق کرد. شما در این درس مجبور نیستد کد action script بسازید. شما با کمک این آموزش یاد خواهید گرفت چگونه عکس ها را وارد فلش کنید، چگونه آن را به movie clip symbol یا نشانه های کلیپ ویدئویی تبدیل کنید، چگونه آن را متحرک کنید و ... شما می توانید از این انیمیشن برای بنر و یا نمایش استفاده کنید. امیدواریم از این آموزش لذت ببرید.
ادامه مطلب ...ساخت انیمیشن در فتوشاپ - قسمت دوم
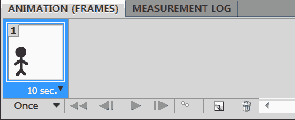
وقتی لایه های لازم رو ایجاد کردید از منوی window بر روی گزینه ی Animation کلیک کنید.با این کار یک محیط کار کوچک در پایین پنجره اصلی ظاهر میشه.

خوب از اینجا به بعد کار اصلی متحرک سازی تصویر شروع میشه پس خوب دقت کنید.
برای اینکه هرکدوم از لایه هایی که ساختیم رو تبدیل به تصویر متحرک کنید
باید برای هر لایه یک فریم ایجاد کنیم.در تصویر بالا در سمت چپ آیکن سطل
آشغال یک مربع سفید میبینید! که اگه روی اون کلیک کنید یک فریم جدید ایجاد
میشه.
آموزش فلش - افکت متن محو شونده
این آموزش فلش به شما آموزش خواهد داد چگونه یک افکت نوشته محو
شونده ایجاد کنید. این افکت مشابه افکت تصویر محو شونده است. این آموزش
بسیار ساده است ونیازی به اکشن اسکریپت ندارد.
مرحله1
یک سند جدید فلش باز کنید. ابزار (textl (T را انتخاب کنید و متن خودرا روی صفحه نمایش تایپ کنید. من از فونت Impact و کد رنگ #A1D8FF استفاده می کنم. اما شما می توانیداز فونت و رنگ مورد علاقه خود استفاده نمایید.

ایجاد افکت روی عکس در فلش - قسمت دوم
مرحله11
در حالیکه عکس هنوز انتخاب شده است، ابزار (Free Transform (Q را برداشته و کمی عکس را بزرگ کنید.
مرحله12
پس
از آن، فریم 25 را انتخاب کرده و دوباره کلید F6 را فشار دهید. در
همچنانکه هنوز در فرم 25 قرار دارید، دوباره ابزار(Selection (V را برداشته
و یکبار روی عکس انتخاب شده کلیک کنید، سپس به پنل (Properties (Ctrl+F3
که در پایین صفحه قرار دارد بروید. درسمت راست صفحه منوی Color را خواهید
دید، حالا Alpha را انتخاب کنید و آن را پایین به 100 % تغییر دهید.
مرحله13
روی قسمتی از ناحیه خاکستری نوار زمان، بین 2 فریم کلیدی که روی نوار زمان
قرار دارند کلیک راست کرده و گزینه ی Create Motion Tween را از آن منوی
ظاهر شده انتخاب کنید. به تصویر زیر توجه کنید.

