طراحی و انیمیشن
آموزش و قبول سفارش انواع طراحی و انیمیشن دو بعدی و سه بعدیطراحی و انیمیشن
آموزش و قبول سفارش انواع طراحی و انیمیشن دو بعدی و سه بعدیساخت انیمیشن منگنه در فلش
با دنبال کردن این آموزش خواهید دید چگونه با استفاده از تعدادی ترفند و تکنیک در فلش می توان یک انیمیشن از یک منگنه ی زرد خلق کرد. شما در این درس مجبور نیستد کد action script بسازید. شما با کمک این آموزش یاد خواهید گرفت چگونه عکس ها را وارد فلش کنید، چگونه آن را به movie clip symbol یا نشانه های کلیپ ویدئویی تبدیل کنید، چگونه آن را متحرک کنید و ... شما می توانید از این انیمیشن برای بنر و یا نمایش استفاده کنید. امیدواریم از این آموزش لذت ببرید.
ادامه مطلب ...ساخت انیمیشن در فتوشاپ - قسمت دوم
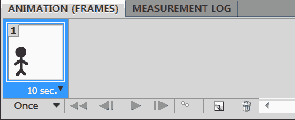
وقتی لایه های لازم رو ایجاد کردید از منوی window بر روی گزینه ی Animation کلیک کنید.با این کار یک محیط کار کوچک در پایین پنجره اصلی ظاهر میشه.

خوب از اینجا به بعد کار اصلی متحرک سازی تصویر شروع میشه پس خوب دقت کنید.
برای اینکه هرکدوم از لایه هایی که ساختیم رو تبدیل به تصویر متحرک کنید
باید برای هر لایه یک فریم ایجاد کنیم.در تصویر بالا در سمت چپ آیکن سطل
آشغال یک مربع سفید میبینید! که اگه روی اون کلیک کنید یک فریم جدید ایجاد
میشه.
ساخت انیمیشن در فتوشاپ - قسمت اول
یکی از قابلیت های مهم فتوشاپ امکان ساخت انیمیشن های دو بعدی هست و
کمتر مورد توجه قرار گرفته.از اونجایی که یکی از کارهای مورد علاقه من در
زمان بیکاری ساخت انیمیشن (یا همون تصاویر متحرک) هست این آموزش رو برای
شما آماده کردم تا شما هم استفاده کنید.از طرفی این خاصیت فتوشاپ میتونید
برای ساخت بنر های تبلیغاتی متحرک هم استفاده کنید.
از اونجایی که در اینجا قصد داریم شما رو با مراحل کار آشنا کنیم سعی میکنم
یک تصویر ساده رو ایجاد کنیم تا هم از طولانی شدن مطلب جلوگیری بشه و هم
اینکه حوصله شما سر نره!

آموزش فلش - افکت متن محو شونده
این آموزش فلش به شما آموزش خواهد داد چگونه یک افکت نوشته محو
شونده ایجاد کنید. این افکت مشابه افکت تصویر محو شونده است. این آموزش
بسیار ساده است ونیازی به اکشن اسکریپت ندارد.
مرحله1
یک سند جدید فلش باز کنید. ابزار (textl (T را انتخاب کنید و متن خودرا روی صفحه نمایش تایپ کنید. من از فونت Impact و کد رنگ #A1D8FF استفاده می کنم. اما شما می توانیداز فونت و رنگ مورد علاقه خود استفاده نمایید.

ایجاد افکت روی عکس در فلش - قسمت دوم
مرحله11
در حالیکه عکس هنوز انتخاب شده است، ابزار (Free Transform (Q را برداشته و کمی عکس را بزرگ کنید.
مرحله12
پس
از آن، فریم 25 را انتخاب کرده و دوباره کلید F6 را فشار دهید. در
همچنانکه هنوز در فرم 25 قرار دارید، دوباره ابزار(Selection (V را برداشته
و یکبار روی عکس انتخاب شده کلیک کنید، سپس به پنل (Properties (Ctrl+F3
که در پایین صفحه قرار دارد بروید. درسمت راست صفحه منوی Color را خواهید
دید، حالا Alpha را انتخاب کنید و آن را پایین به 100 % تغییر دهید.
مرحله13
روی قسمتی از ناحیه خاکستری نوار زمان، بین 2 فریم کلیدی که روی نوار زمان
قرار دارند کلیک راست کرده و گزینه ی Create Motion Tween را از آن منوی
ظاهر شده انتخاب کنید. به تصویر زیر توجه کنید.

ایجاد افکت روی عکس در فلش - قسمت اول
در این آموزش به شما نشان داده خواهد شد چطور با استفاده از ماسک، نکات و
ریزه کاری خاص فلش افکت تصویری مدرن ایجاد کنید. شما نمی توانید از کد
action script برای ماسک کردن در این آموزش استفاده کنید. این افکت بسیار
جذاب است و در عین حال بسیار آسان می باشد.
مرحله1
یک فایل فلش جدید ایجاد کنید. کلیدهای Ctrl+J را بر روی صفحه کلید فشار دهید (Document Properties) و ابعاد فایلتان را به اندازه ی ابعادی عکسی که برای این مثال استفاده خواهید کرد قرار تنظیم کنید، هر رنگی را می توانید بعنوان پس زمینه انتخاب کنید. سرعت فرم در فیلم را 28 قرار دهید و روی ok کلیک کنید.
مرحله2
به مسیر File > Import to Stage بروید یا کلیدهای (Ctrl+R) را بزنید و هر عکس را وارد یک صفحه فلش کنید.
آموزش ساخت تصاویر چشمک زن در فلش
دراین آموزش گام به گام فلش، به شما نشان خواهیم داد چطور افکت
تصویر چشمک زن را در فلش بسازید و از برخی نکات ریزه کاری خاص در فلش
استفاده کنید. نیازی به استفاده از کد action script برای ساختن این درس
نیست، شما همچنین با استفاده از این آموزش یاد خواهید گرفت چطور با استفاده
از ابزار Transform (Q) عکس ها را بزرگ کنید، چگونه عکس ها را به یک Movie
Clip Symbol تبدیل کنید و ... ! شما می توانید از این افکت برای بنرهای فلش، برای برخی از نمایش ها و انیمیشن استفاده کنید.
مرحله 1
ابتدا، یک عکس باز کنید.

ادامه مطلب ...
آموزش افکت تغییر شکل در فلش
در این آموزش به شما نشان خواهیم داد چگونه بدون استفاده از action script
code تصویر تبدیل شونده ی مدرن ایجاد کنید. شما می توانید با کمک چند تکنیک
و ترفند ساده این تصویر را در برنامه ی فلش خلق کنید.
مرحله1
ابتدا تصاویر مورد نظر را انتخاب نمایید که ما در این آموزش از تصاویر زیر استفاده نموده ایم.


آموزش فلش - کشیدن خط، منحنی و شکل
مرحله1
یک سند جدید در فلش ایجاد کنید.
مرحله2
نام لایه ی جدد را AS3 بگذارید، روی لایه دوبار کلیک کنید، نام لایه را تایپ کرده و در انتها کلید Enter را بزنید.
مرحله3
ابتدا قصد داریم یک خط آبی رسم کنیم، پس، فریم اول از لایه ی AS3 را انتخاب می کنیم و به پنل AS3 می رویم (F9)، سپس کد زیر را وارد پنل action می کنیم:
addChild(sp);
var g:Graphics = sp.graphics;
g.lineStyle(3, 0x1c2fba);
g.moveTo(80, 100);
g.lineTo(420, 100);

آموزش فلش - دستورالعمل های ساده Action Script
در این آموزش که مراحل آن به تفصیل و با جزییات
کامل بیان شده است، به شما نشان خواهیم داد چگونه توابع ساده را خلق کنید.
توابع یا Functions، قسمت ضروری و لاینفک برنامه نویسی هستند که کدها یا
رمزها را در بلوک ها پنهان می کنند و فقط در مواقع لزوم می توان به آنها
دسترسی پیدا کرد. کد action script که در زیر مشاهده می کنید، تابعی را
نشان می دهد که یک سری پیام را به پنل Output هدایت می کند. و حالا آغاز
آموزش!
مرحله1
ابتدا یک سند جدید flash action script 3 بسازید، سپس فریم اول را
انتخاب کرده و به پنل Action Script بروید (F9). پس از آن کد زیر را وارد
پنل actions کنید:
trace("I love Action Script 3");
}
showMsg();