طراحی و انیمیشن
آموزش و قبول سفارش انواع طراحی و انیمیشن دو بعدی و سه بعدیطراحی و انیمیشن
آموزش و قبول سفارش انواع طراحی و انیمیشن دو بعدی و سه بعدینمایش عکس ها در فلش - قسمت اول
نمایش عکس ها با حالت کم نور شدن (اسلاید شو)2- یک سند جدید با ابعاد عکس ها در فلش ایجاد کنید. عرض سند را 400 و ارتفاع آن را 300 تنظیم کنید. سپس میزان سرعت فریم ها را روی 16 تنظیم کنید.
3- به منوی File رفته و از دستور Import ، دستور Import to Library را انتخاب کنید، تصویر 76. به آدرسی که عکس ها در آن ذخیره شده اند بروید. تمام عکس ها را انتخاب کرده و روی دکمه Open کلیک کنید. تصویر 77. در پنل Library مشاهده می کنید که هر سه تصویر وارد پنل شده اند.
آموزش فلش - متحرک کردن متن
 ظاهر شود.
ظاهر شود.
آموزش فلش - متحرک سازی متن
متحرک کردن متن با حالت های مختلف
1- یک سند جدید با ابعاد 200×400 و با رنگ مورد نظر و همچنین با مقدار سرعت
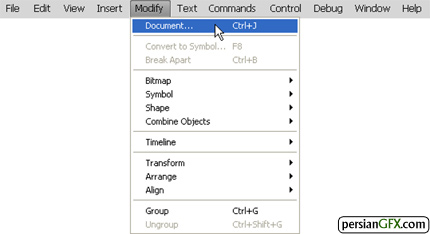
16 باز کنید. برای انجام این کار، به منوی Modify رفته و سپس گزینه
Document را انتخاب کنید. در پنجره باز شده، مانند تصویر80 در قسمت
Dimensions طول و ارتفاع را مشخص کنید. در قسمت Background Color رنگ پس
زمینه و در قسمت Frame rate سرعت انیمیشن را تنظیم کنید.
آموزش فلش - اصول اولیه انیمیشن
فلش چند روش برای ایجاد انیمیشن در اختیار کاربر قرار می دهد. هر کدام از این روش ها، امکانات متفاوتی را در اختیار شما قرار می دهد. در ادامه به تشریح و بررسی هر کدام از این روش ها خواهیم پرداخت.
Motion Tween:
از این نوع انیمیشن برای تنظیم خصوصیات یک شیء مانند، مکان و موقعیت و همچنین مقدار شفافیت در یک فریم و تغییر آن در فریم دیگر استفاده می شود. فلش، تغییرات این دو فریم را به طور خودکار تنظیم می کند و در نهایت یک جلوه انیمیشن از حرکت پیمایشگر در بین این دو فریم ایجاد می شود. برای متحرک کردن یک شیء از یک نقطه به نقطه دیگر، باید یک قاب کلیدی ایجاد نمود.
برای ایجاد انیمیشن Motion Tween ، شیء مورد نظر را رسم کنید. به منوی Insert رفته و گزینه Motion Tween را انتخاب کنید.
آموزش فلش - کار با نوار ابزار
کار با نوار زمان
نوار زمانی، حاوی چهارخانه هایی به نام فریم است. هر فریم در واقع نشان
دهنده یک تصویر ثابت است. اگر تصاویر متوالی در این فریم ها رسم کنیم و
سپس آنها را به سرعت نمایش دهیم، یک تصویر متحرک ایجاد می شود. در واقع
نوار زمانی مهمترین قسمت برنامه فلش می باشد که با آشنایی و درک کامل
آن، قادر خواهید بود اشیای مورد نظر خود را با جلوه ها و سرعت های دلخواه
متحرک مدیریت کنید.
حرکت هر چیزی در دنیای واقعی و مجازی یعنی شروع حرکت از نقطه مبداً به سمت
نقطه مقصد که پایان حرکت خواهد بود. در واقع این منطق، یک منطق
اصولی و کلی در انیمیشن سازی در برنامه فلش نیز می باشد. در فلش، فریم ها و
ایجاد انواع انیمیشن ها و مدیریت آنها در نهایت منجر به حرکت یک شیء
از یک به مکان دیگر می شود. در ادامه شما را با ایجاد انواع فریم ها و ساخت
انیمیشن آشنا می کنیم. همچنین در قسمت آموزش های کاربردی، با چگونگی
کار و عملکرد نوار زمانی به طور کامل و عملی آشنا خواهید شد.
آموزش فلش - ایجاد نماد یا symbol
- روی نماد در پنل کتابخانه کلیک راست کنید و گزینه Edit را انتخاب کنید.
آموزش فلش - آشنایی با نماد یا symbol
نماد و ایجاد آن
نماد می تواند یک شیء، دکمه و یا movie clip باشد که کاربر یک بار آن را در
برنامه ایجاد می کند و بارها می تواند نماد ایجاد شده را در پروژه ها
استفاده نماید. اشیای تبدیل شده به نماد، در پنل Library قرار می گیرند و
این پنل به عنوان یک کتابخانه و محل نگهداری نماد عمل می کند. نماد کپی شده
در فلش instance نام دارد. Instance، می تواند از لحاظ رنگ، اندازه و
خصوصیات دیگر متفاوت از نماد اصلی باشد. ویرایش نماد اصلی، تمام نمادهای
(instance) کپی شده را تغییر می دهد. استفاده از نماد، حجم فایل را کاهش
داده و همچنین سرعت اجرای یک فایل SWF را افزایش می دهد. پس از توضیح
مختصری درباره نماد، در ادامه شما را با روش ایجاد نماد آشنا خواهم کرد.
ایجاد نماد (symbol):
برای ایجاد نماد از شیء یا اشیای انتخاب شده، یکی از کارهای زیر را انجام دهید:
آموزش فلش - ذخیره سازی سندها
ذخیره سازی سندها
پس از ایجاد اشکال مختلف در فلش برای ویرایش یا استفاده آنها در پروژه های
مختلف، باید سند فعلی را ذخیره نمایید. ذخیره سازی در فلش با دو فرمت ایجاد
می شود. 1. فرمت FLA 2. فرمت SWF. در ادامه به توضیح هر کدام از این دو
فرمت می پردازیم:
FLA:
هر نرم افزار دارای فرمت مخصوص به آن برنامه می باشد. به عنوان مثال، نرم
افزار فتوشاپ برای ذخیره سازی یک سند، به طور پیش فرض سند را با فرمت PSD
ذخیره می کند. فرمت PSD فرمت اصلی و اختصاصی نرم افزار فتوشاپ است. اگر
کاربر بخواهد سند ذخیره شده با فرمت PSD را بعدا
ویرایش کند، این فرمت فقط در خود نرم افزار فتوشاپ باز می شود و کاربر قادر
است سند را ویرایش نماید.
نرم افزار فلش نیز برای ذخیره سازی دارای فرمتی بنام FLA است. این فرمت،
سند ایجاد شده را با تمام اشیاء، لایه ها و محتویات ذخیره می نماید و کاربر
قادر است این فایل را به منظور ویرایش در آینده در خود نرم افزار فلش باز
کرده و دوباره روی آن تغییراتی انجام دهد.
آموزش فلش - اشکال سه بعدی
اشکال سه بعدی
یکی از امکاناتی که فلش در نسخه CS5 در اختیار کاربر قرار می دهد، سه بعدی
کردن اشیاء و اشکال ایجاد شده حول سه محور x y و z است. توسط این ابزار
جدید، کاربر قادر است برای ایجاد جلوه های زیبا و حرفه ای تر اشیاء را در
حالت سه بعدی قرار دهد. در ادامه، شما را با ایجاد اشیای سه بعدی آشنا می
کنیم.
سه بعدی کردن اشیاء با ابزار 3D Rotation:
برای ایجاد
جلوه سه بعدی در اشیای ایجاد شده، باید محیط ActionScript 3.0 باز باشد.
برای کار کردن در این محیط، به منوی File رفته و روی گزینه New کلیک کنید.
پنجره ای مانند پنجره زیر باز خواهد شد که اکنون باید ActionScript
3.0 را انتخاب کنید.
آموزش فلش - تغییر رنگ داخل و حاشیه شکل
تغییر رنگ داخل و حاشیه شکل:
پس از انتخاب شکل مورد نظر، روی Fill color یا Stroke color کلیک کرده و رنگ مورد نظر را انتخاب کنید.